My Approach
City Ed Ventures is designed as a hub for education-driven innovators, empowering them with an elegant and user-friendly platform to showcase their transformative ideas. My approach focuses on creating a seamless digital experience that reflects the brand’s mission to revolutionize education through innovation. The design balances aesthetics with functionality, ensuring that users can effortlessly explore resources, learn about initiatives, and connect with the City Ed Ventures community. By prioritizing a clean layout and intuitive navigation, the platform delivers an inspiring and professional presence for educators, investors, and change-makers alike.
Vision and Innovation
The vision for City Ed Ventures is to serve as a catalyst for educational transformation by connecting passionate innovators with the tools and resources they need to succeed. My design brings this vision to life by emphasizing modernity and inclusivity. Through the use of dynamic visuals, engaging animations, and an intuitive user interface, the website fosters a sense of possibility and collaboration. Innovation shines through in features like interactive showcases for funded projects, a searchable database of resources, and visually compelling calls-to-action, making it easier for users to engage meaningfully with the platform.
Identifying Unique Challenges
1. Showcasing Versatility: The platform must appeal to diverse audiences, including educators, investors, and entrepreneurs, while maintaining a cohesive brand identity.
2. Promoting Engagement: Visitors should feel inspired to explore resources, learn about initiatives, and connect with the community.
3. Balancing Information: Presenting detailed educational initiatives and success stories without overwhelming users is critical.
Resolving Complex Problems
1. Multi-Audience Appeal: The design incorporates tailored content sections for different user groups, ensuring relevance and clarity for all visitors.
2. Interactive Engagement: Features like hover animations, project showcases, and call-to-action buttons encourage users to dive deeper into the platform’s offerings.
3. Streamlined Information Architecture: Clear navigation, categorized content, and visually distinct sections guide users effortlessly through the website while highlighting key initiatives.
Meeting User Needs
City Ed Ventures is designed to serve a diverse audience with varying goals:
• Educators: Easy access to resources, funding opportunities, and success stories to inspire their own initiatives.
• Investors: Highlighted opportunities for collaboration and transparent project showcases that convey the impact of their investments.
• Innovators: Tools and information to help them refine their ideas and connect with supportive networks.
By providing clear pathways for each user type, the platform ensures that every visitor feels supported and engaged.
Detailed Pages and Features
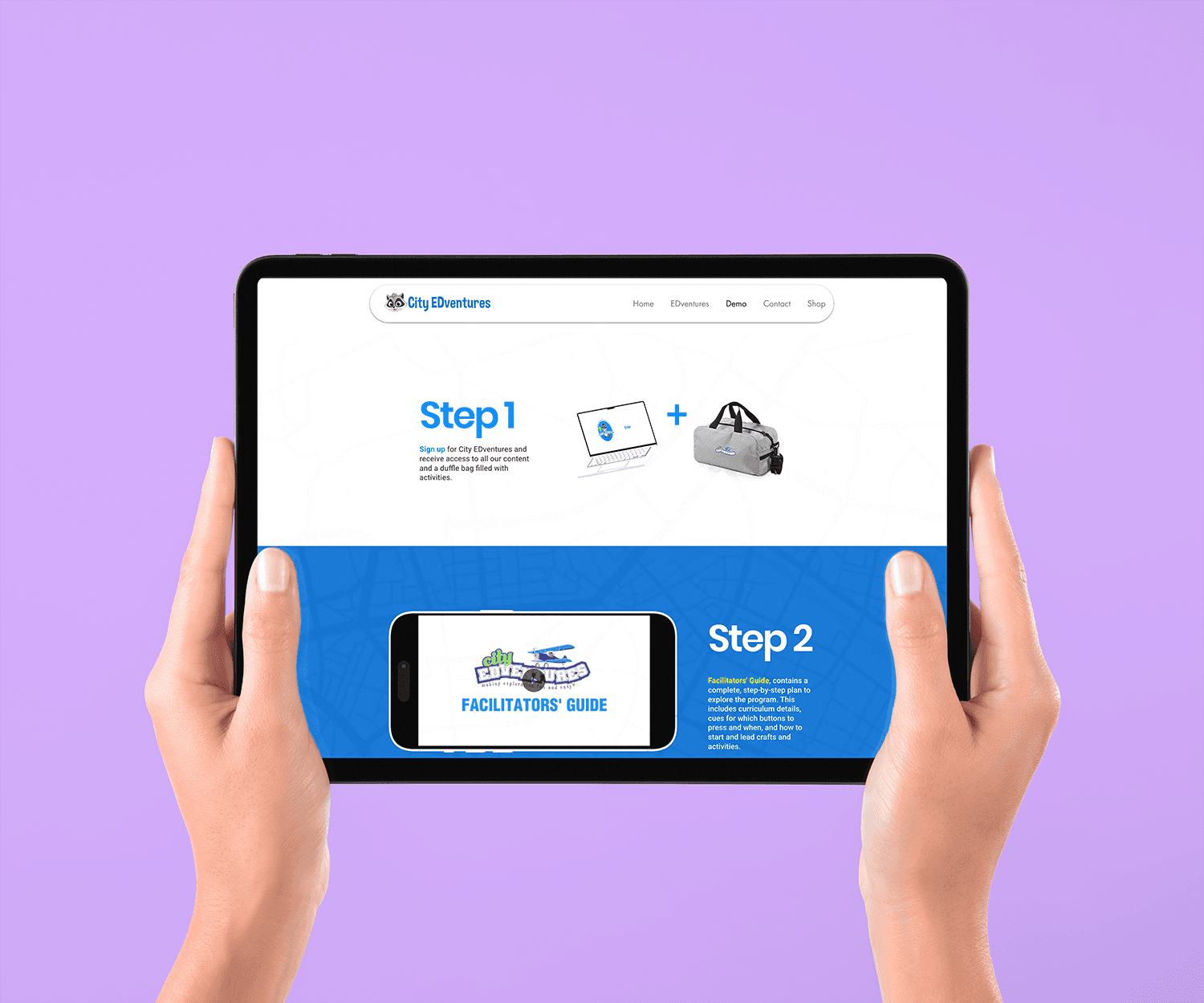
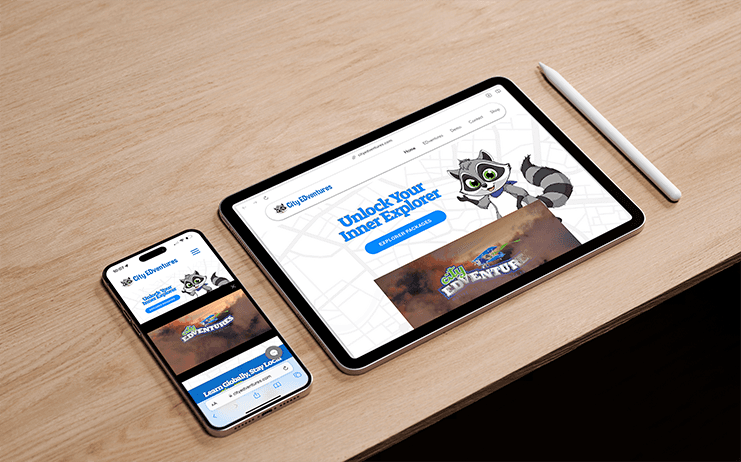
1. Home: A welcoming page featuring bold visuals, concise mission statements, and interactive highlights of key initiatives.
2. About: Detailed insights into the organization’s vision, mission, and leadership, creating transparency and trust.
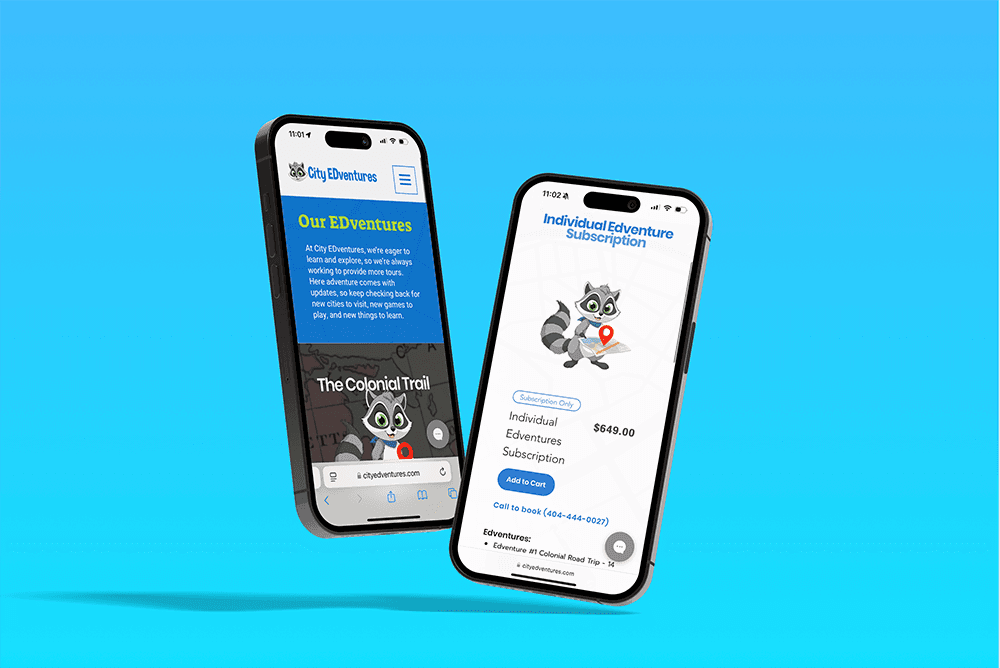
3. Projects: A visually rich showcase of funded initiatives, complete with success metrics, testimonials, and media galleries.
4. Resources: Categorized tools, guides, and articles designed to empower educators and innovators.
5. Contact: Simple and intuitive forms for connecting with the City Ed Ventures team, driving engagement and collaboration.
6. Blog (CMS): A content-rich section for sharing insights, updates, and thought leadership pieces, designed to enhance SEO and user retention.
7. 404 & Legal Pages: Professionally designed fallback and compliance pages to maintain a consistent and trustworthy brand image.
Accessibility and Optimization
City Ed Ventures is crafted with inclusivity in mind. Key accessibility features include:
• Keyboard Navigation: Enabling seamless browsing for users with motor impairments.
• Screen Reader Compatibility: Ensuring the platform is accessible to visually impaired users.
• Adjustable Contrast and Font Sizes: Catering to users with varying visual needs.
Performance optimization ensures fast load times, minimal resource usage, and responsive behavior across devices, creating a flawless experience for all users.
Conclusion
City Ed Ventures isn’t just a website—it’s a digital gateway to educational innovation. By blending modern design, user-focused functionality, and a deep understanding of its mission, the platform becomes a powerful tool for empowering educators, investors, and innovators. My design ensures that every element—be it a page layout, call-to-action button, or visual feature—works cohesively to inspire, engage, and drive meaningful action. City Ed Ventures is poised to make a lasting impact, one connection at a time.