Approach
As a designer, my approach to crafting My Things revolves around creating an intuitive, visually engaging, and functional experience. By focusing on the user’s needs and pain points, I aim to design an app that seamlessly integrates into their daily routines. Every aspect of the design—from layout to interactive elements—is intended to provide clarity and simplicity while evoking a sense of control and organization.
Through thoughtful UI/UX decisions, I strive to balance form and function, ensuring that the app looks great while delivering an exceptional user experience. Accessibility, efficiency, and adaptability are the guiding principles behind my design process.
Vision and Innovation
The vision for My Things is to transform the way users interact with their belongings. I aim to design an app that feels less like a chore and more like an empowering tool. The innovation lies in integrating modern design trends—such as minimalism, dynamic feedback, and microinteractions—while keeping functionality front and center.
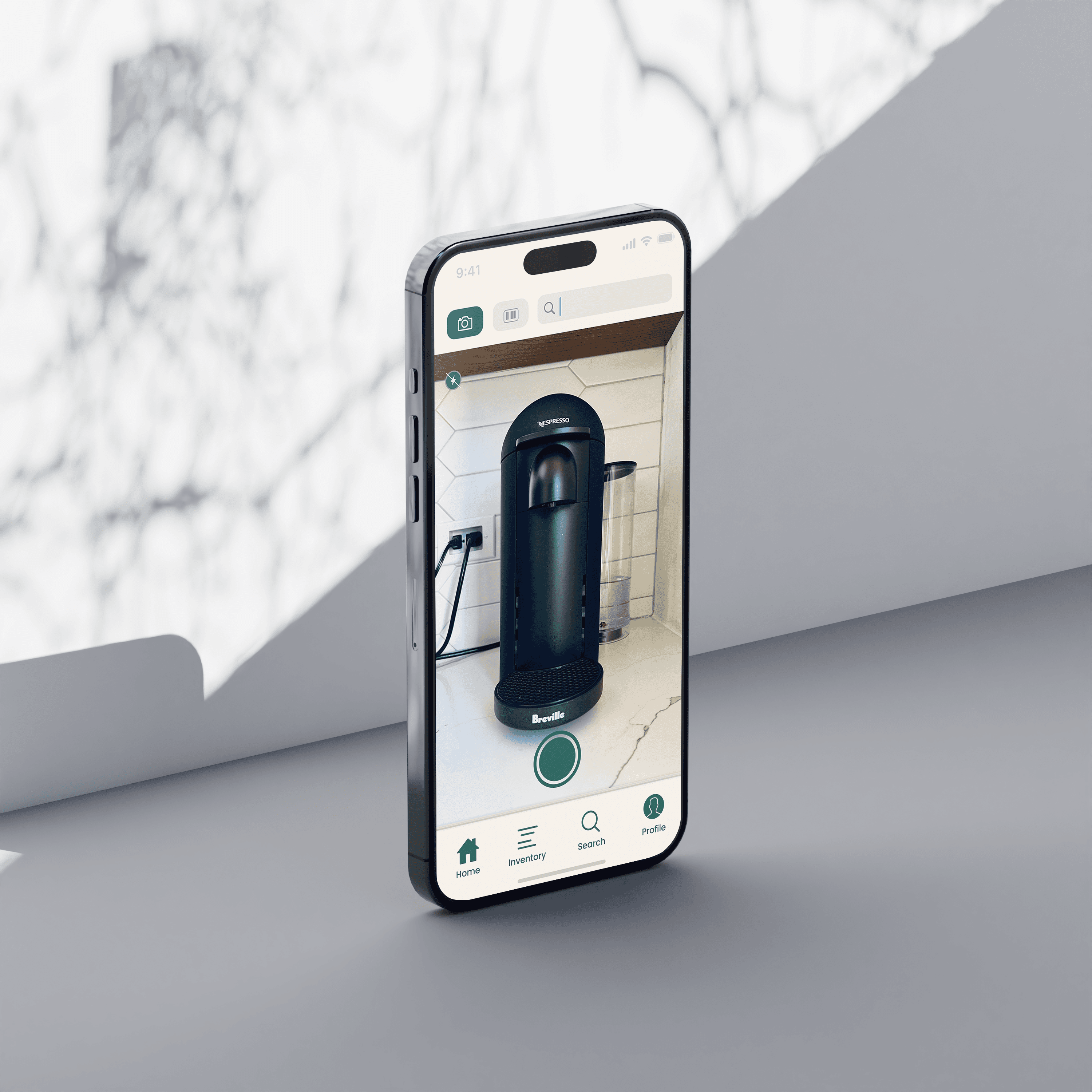
Features like barcode scanning, drag-and-drop organization, and visually distinct categories help create a design that is not only sleek but also highly intuitive. This forward-thinking approach ensures that My Things stands out as an elegant yet practical solution for item management.
Identifying Unique Challenges
Designing My Things comes with a unique set of challenges:
1. Complexity vs. Simplicity: How do we offer a feature-rich app without overwhelming the user?
2. User Retention: How do we make users feel consistently engaged with the app?
3. Data Visualization: How do we present information in a way that is both aesthetically pleasing and instantly understandable?
4. Accessibility: How do we ensure every user, regardless of ability, can navigate and utilize the app effectively?
Resolving Complex Problems
1. Balancing Features and Simplicity: By employing progressive disclosure, the app reveals complexity only when needed, allowing users to focus on the task at hand without feeling overwhelmed.
2. Engagement: Implementing gamified elements like “Item Setup Progress” bars and achievements for organizing categories keeps users motivated.
3. Data Visualization: Using clear icons, clean typography, and intuitive color schemes ensures that even the most detailed item records are easy to digest.
4. Accessibility: Features such as voice commands, customizable font sizes, and high-contrast themes make the app inclusive for all users.
User-Centric Design
At its core, My Things is a user-centric app. Every decision—whether it’s the placement of buttons, the hierarchy of information, or the color palette—is made with the user’s convenience in mind. By conducting user testing and gathering feedback, I can iterate designs to reflect real-world usability and address specific pain points.
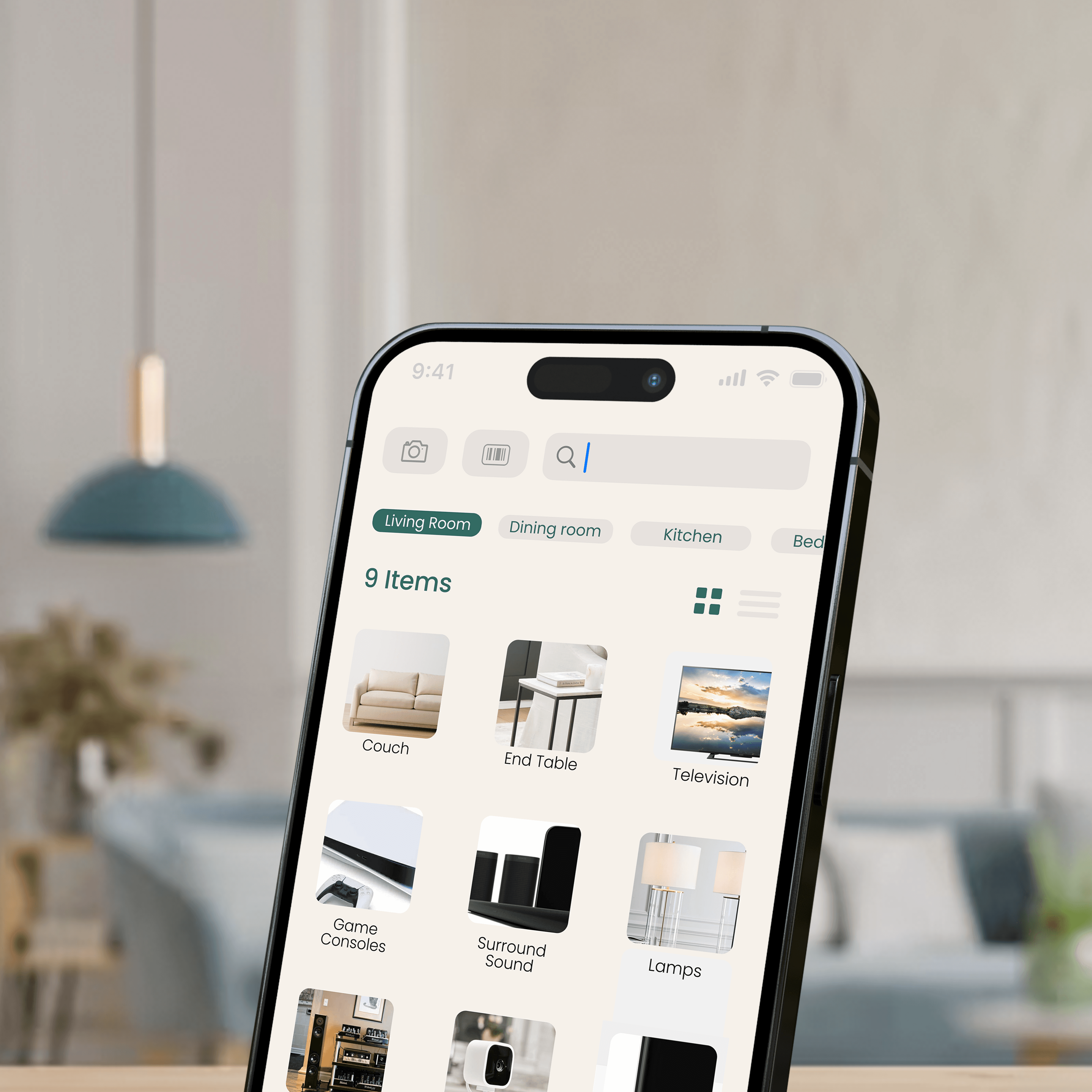
For example, users can categorize items visually through icons and images, making navigation intuitive. The design also anticipates needs, such as setting reminders for warranty expirations or providing quick access to user manuals.
Meeting User Needs
Users need an app that simplifies their lives, not complicates them. My design ensures:
• Ease of Use: A minimal learning curve with onboarding tutorials and tooltips.
• Speed: Fast-loading pages and instant search functionality for quick retrieval of information.
• Personalization: Allowing users to customize categories, set reminders, and organize their interface according to their preferences.
Detailed Pages and Features
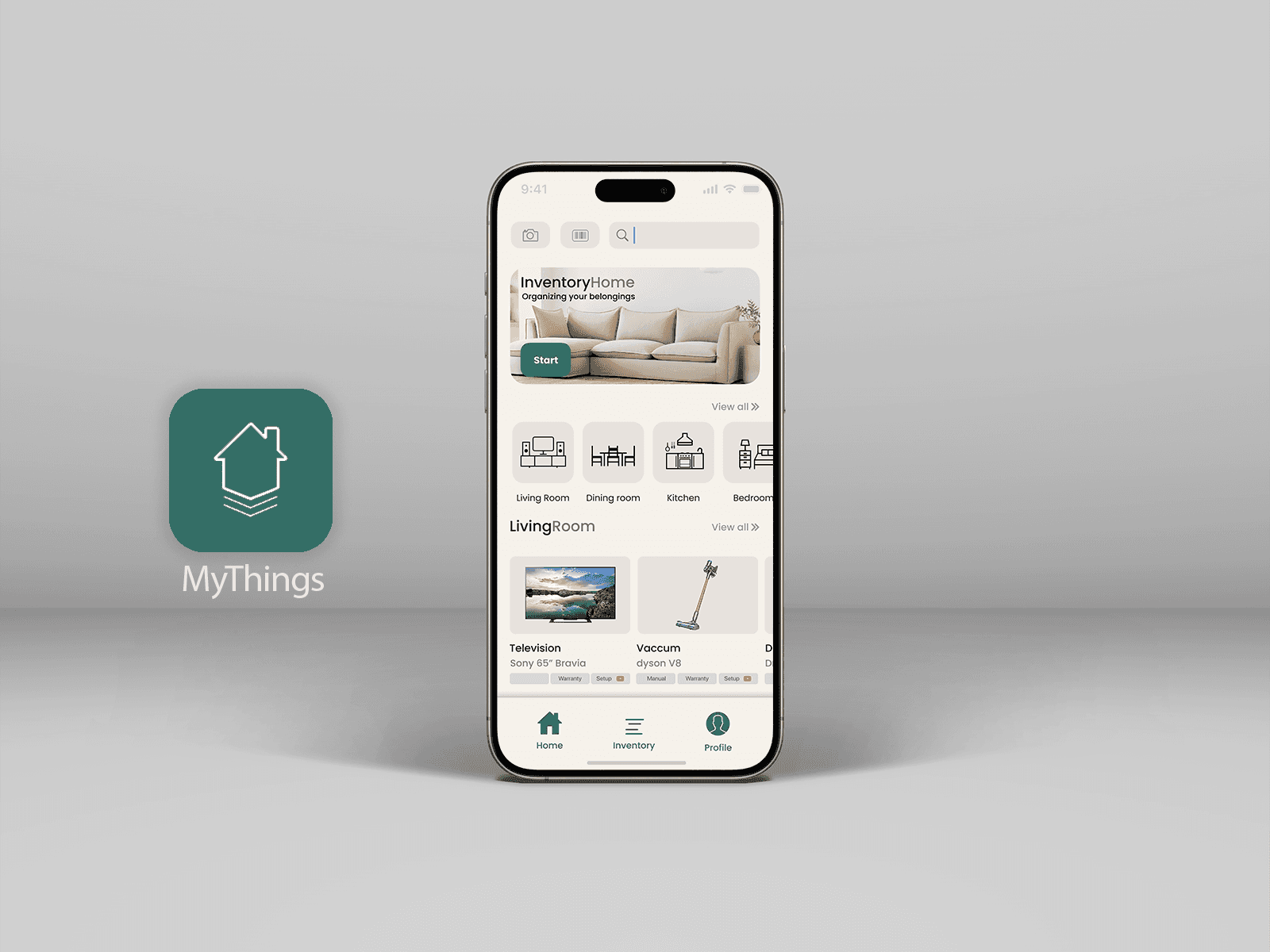
1. Dashboard: A snapshot of recent activity, upcoming reminders, and quick links to key features.
2. Item Library: Organized views with filters, search functionality, and photo-based identification.
3. Add Item Flow: Step-by-step process to input details, attach photos, and scan barcodes for streamlined data entry.
4. Warranty Tracker: Dedicated section for managing warranty details and receiving expiration alerts.
5. Maintenance Scheduler: A calendar view for tracking maintenance schedules and setting reminders.
6. Cloud Sync: Seamless backups and synchronization across devices.
7. Settings: Accessibility tools, theme customization, and account management.
Accessibility and Optimization
Accessibility is non-negotiable. My design includes:
• Screen Reader Support: Ensuring compatibility with assistive technologies.
• Customizable UI: Allowing users to adjust font sizes, contrast, and layouts for their comfort.
• Universal Design Principles: Streamlined navigation that works equally well with touch, voice, or traditional inputs.
Optimization focuses on performance, with lightweight assets, optimized code, and responsive design ensuring the app performs flawlessly across devices.
Conclusion
As a designer, my goal is to make My Things the ultimate app for item management—empowering users to organize their lives with ease and confidence. By focusing on clean aesthetics, intuitive usability, and innovative features, I aim to deliver an app that not only solves practical problems but also feels delightful to use. My Things is more than a tool—it’s a design-driven solution for simplifying and elevating the user’s relationship with their belongings.